今天咱們要來談的是JavaScript 對象,JavaScript 中的所有事物都是物件:不論是字串、數值、陣列、函數...,除此之外JavaScript 還允許自訂物件,JavaScript 提供多個內建物件,比如 String、Date、Array等等之類的,物件只是帶有屬性和方法的特殊資料類型,對JavaScript而言布林型可以是一個物件,數字型也可以是一個物件,字串當然也是一個物件,日期是一個物件,就算是數學和規則運算式也是物件,陣列是一個物件,甚至函數也可以是物件,總而言之通通都可以是個物件~
在JavaScript 之中,物件只是一種特殊的資料。物件擁有屬性和方法,當咱們要對其進行操作時,就必須知道該如何去訪問物件的屬性和方法。
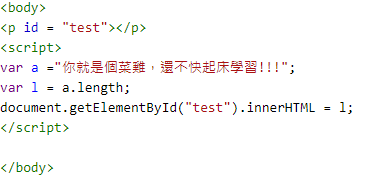
當我們要訪問物件的屬性時,要記住屬性是與物件相關的值,因此訪問物件屬性的語法是:Objectname(對象).propertyname(屬性),例如:

P.S.在例子中,我的對象是a,屬性是length(長度)~
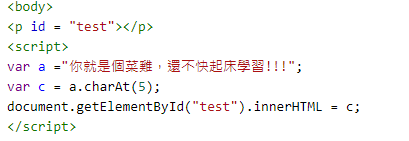
當我們要訪問物件的方法時,同樣要記得方法是能夠在物件上執行的動作。咱們可以通過以下語法來調用方法:Objectname(對象).methodname(方法),例如:

P.S.在例子中,我的對象是a,方法是charAt(截取字符串中的字)~
以上就是今天的筆記,明天應該會說說怎麼創建對象,至於對象的屬性和方法,如果有緣(?)我就會在之後一一介紹,不然就只好各位有興趣的自己去看囉~
